On the practice page you will find a new version of the note and interval identification game. In the previous version it would only show one note or interval at a time (like flash cards), but now it can show as many as ten notes or intervals at a time. The default is four at a time, but you can customize how many are shown at once, including one at a time like before.
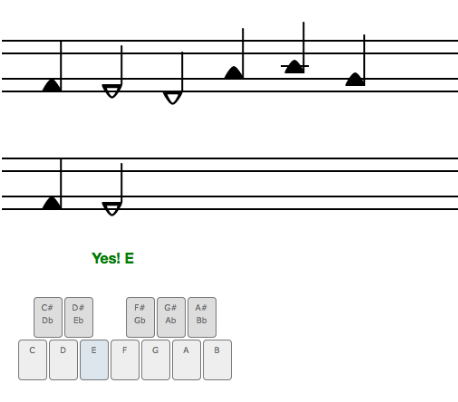
The notes or intervals to identify are now shown on the top staff, and those you play appear on the bottom staff as you play them. (Previously both were shown on the same staff, next to each other.)
Now playing the game is more fluid and fun since you don’t have to keep waiting for the next note or interval to appear. You can just play the series of notes (or intervals) shown on the staff as fast as you can.
Also playing the game can be much more like reading music, where you take in more than one note at a time. And since one of the big ideas behind TwinNote is to be able to see and understand the interval relationships between notes, this helps you learn to see those relationships and to play notes by their relationship to the other notes around them.
The new version also uses a more sophisticated approach for choosing the “target” notes (or intervals). Previously it would not show a note from the current set again until it had shown all the other notes in the set. This could get somewhat predictable so, without getting into too much detail, now things are closer to random while still assuring fairly even coverage of all the notes. It still will never show the same note twice in a row, since it now checks to make sure the next note is not the same as the previous note (and also the two notes before that, for good measure).
On the technical side of things, both the identification game and the TwinNote audiovisualizer (on the home page) are now using a new web audio javascript library called howler.js. This improves things by allowing browsers that support the Web Audio API (Chrome, Safari, and soon Firefox) to use it for audio, while falling back to HTML5 audio on other browsers (Internet Explorer, and Firefox for now). It also made it easy to use audio sprites, which makes the pages load quicker and work much better in Safari and iOS — where things were not working well (or at all) before, due to quirks in their implementation of HTML5 audio.

Pingback: Tonality for the Win | Blog | TwinNote Music Notation