Announcing the TwinNote AudioVisualizer — a fun, interactive, and engaging way to test-drive TwinNote.

The “AudioVisualizer” was developed over the last
couple of months with early versions appearing in
TwinNote Labs. It builds on the previous
alternative keyboard layouts lab experiment, providing a
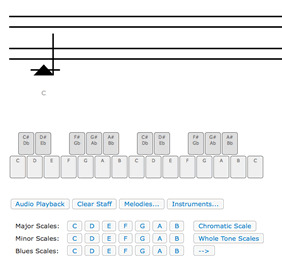
choice of onscreen keyboards you can play and hear. It adds
visualization so that when you play a note it is displayed on
a large two-octave TwinNote staff. You can play any number of
notes and the staff scrolls horizontally to make room for
them. You can then play back a series of notes you played,
allowing you to just focus on watching the staff and listening
to the music. The playback retains the same timing with which
you played the notes. Finally, it provides
“pre-cooked” series of notes like scales and
melodies that can be displayed and then played back at the
click of a button.
The AudioVisualizer mainly provides an engaging hands-on experience with the way pitch is represented in TwinNote, so it does not (yet?) incorporate many other aspects of the notation (duration symbols, etc.). That said, I think it does a nice job at what it does, and I was really pleased at how well it all came together.
When considering where to put it on the site, I soon realized that it should go right on the home page where no one would miss it. After all, it could display all the scales that have been at the top of the homepage, but now offered audio playback for them and a lot more besides. I was also inspired by the Klavar Music Foundation of Great Britain’s home page that has an interactive keyboard showing Klavar in action.
So please give it a try and let me know what you think! Also let me know if you have a suggestion for melodies to add to it. There are still things I would like to improve, and revisions I would like to make to the homepage, but I wanted to go ahead and put this out there.
Technical Details
As far as the technologies that power the AudioVisualizer, it was built with Javascript, HTML, and CSS. The audio is done with the HTML5 audio tag, which works in the most recent versions of Firefox, Chrome, and Safari, but not Internet Explorer, which will not get HTML5 audio until version 9. (Check whether your browser supports HTML5 audio here.) The visualization works in Safari on Apple’s iOS (iPad, iPhone, iPod Touch) and the touch screen interface complements it nicely. For some reason the audio does not (yet) work in iOS, even though the audio works in Safari on the desktop. I have not yet had a chance to try it on Google’s Android.
Other Minor Site Revisions
For the record, you may notice that I have made some updates to the site as well: 1) the footer now shows the complete sitemap for easier navigation, 2) new social sharing buttons in the footer make it easier to share the TwinNote site with others, 3) new streamlined header with the note appearing on the right instead of the left, 4) under Sheet Music, “Twinkle, Twinkle, Little Star” now has its own page that lets you preview it before downloading a PDF.
Is TwinNote in public domain?
I’m not a legal expert, but my understanding is that alternative notation systems are not considered authored works (like creative works of art or written works) so are not covered by copyright protection.
It may be possible to patent an alternative notation system as an invention. Some have or have tried, but it is not clear whether those patents would hold up if legally challenged. I have not filed for a patent on TwinNote, and do not have plans to do so.
Legal matters aside, my approach is that I want TwinNote to be free from any encumbrance that might hinder its use. If someone uses it for something other than private use, then attribution and a link to the TwinNote website would be appreciated.
Note that the content of the TwinNote *website* is licensed under a creative commons license. But that does not cover the TwinNote notation system itself.
http://twinnote.org/about/index.html#creativecommons
Pingback: TwinNote Blog — Fine-Tuning TwinNote, Part One